Hick's Law

"Keep It Short and Simple", that's one of the principles of the Hick's Law that now at days still
endures. In 1952 William Edmund Hick and Ray Hyman examined the relationship between the number of
stimuli present and an and an individual’s reaction time to any given stimulus. This law influence
designer's work at the moment to look a fast response from the client when he's browsing a shoping
cart.
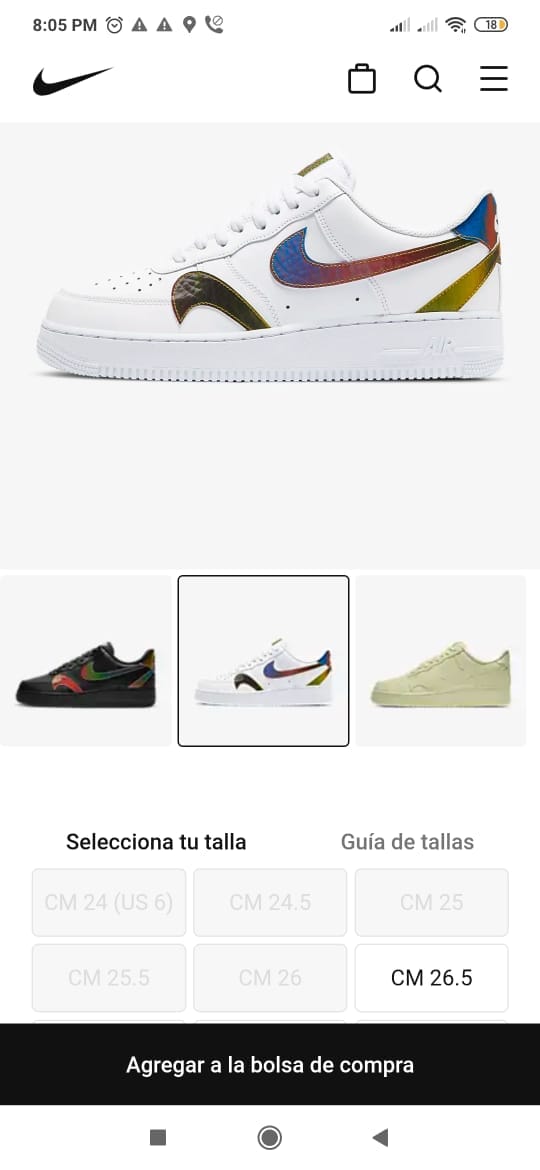
Nike's website is a truly example of how to reduce client's options and just show
what the
client needs at the moment to buy shoes. In the picture we can see the website's options: Picture
color, Size and Add to the cart.
www.nike.com/mx
Rule of Thirds

The Rule of Thirds tells us that when using images we must try to balance said image to capture the
customer's attention. These balance can be achieved by using an imaginary 4-line grid and
positioning it's intersections above the picture area that seeks to capture the customer's
attention.
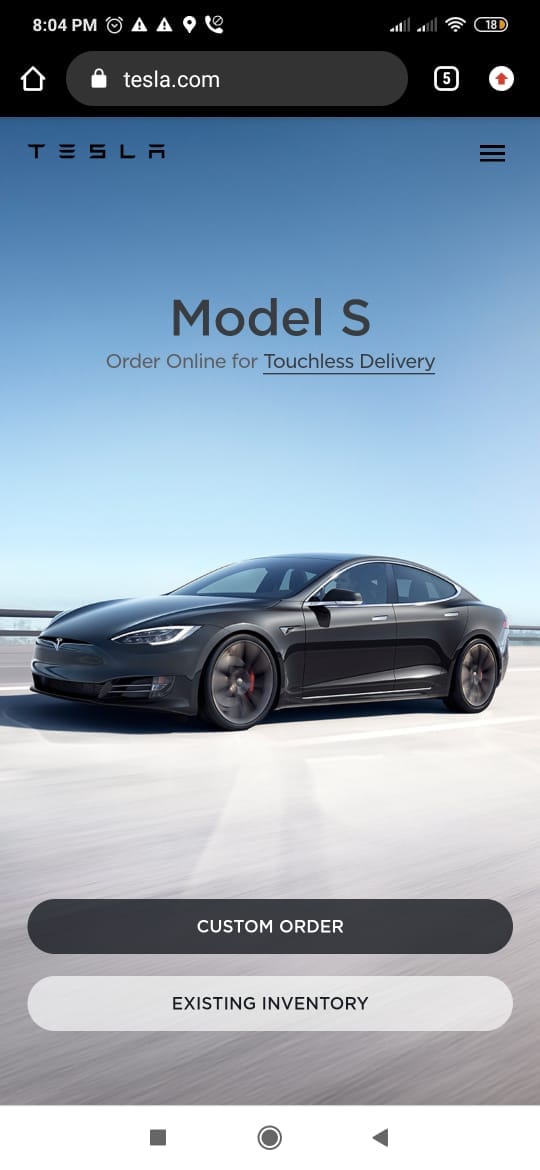
I've choosen Tesla's website for this example beacause I see that the car's
picture is well balanced under the central lines and on the contrary there is a counterweight in the
upper part of the picture that takes us to order the car.
www.tesla.com
White Space and Clean Design